Laravel Swagger là gì? Hướng dẫn tạo Swagger trong Laravel
Swagger là một framework giúp bạn định nghĩa, mô tả các API trong dự án một cách trực quan, rõ ràng và dễ hiểu. Tài liệu này để trao đổi giữa các bộ phận trong dự án mà không cần quá nhiều kiến thức về lập trình. Thông thường, chúng ta sẽ thiết lập Swagger lên như một trang web để trình bày vậy.
Trong bài này, mình sẽ hướng dẫn các bạn các bước để cài đặt Swagger cho dự án Restful API của Laravel nha
Bước 1: Tạo project mới lar-swagger
composer create-project --prefer-dist laravel/laravel lar-swagger
Test thử cài đặt website đã ok chưa với lệnh bên dưới
php artisan serve
Bạn mở link trên trình duyệt xem thử dự án đã cài đặt ok chưa nhé
http://127.0.0.1:8000
Bước 2: Cài đặt swagger
Bạn chạy lệnh dưới để tiến hành cài đặt
composer require "darkaonline/l5-swagger"
Tiếp theo mình cần copy các file config của swagger ra ngoài cho dễ config
php artisan vendor:publish --provider "L5Swagger\L5SwaggerServiceProvider"
Có 2 file sẽ được publish ra ngoài
=> view : resources/views/vendor/l5-swagger
=> config : config/l5-swagger.php
![]()
Có 2 thông số config mà bạn cần biết.
Bạn thấy documentations.routes đây là đường dẫn url cho swagger trong dự án của chúng ta mặc định là api/documentation .
Bạn có thể thay đổi bất cứ url nào bạn muốn cho đẹp. Ở đây mình dùng api/docs
Config thứ 2 là generate_always
generate_always => true => swagger sẽ tự động được nạp
generate_always => false => mỗi lần cập nhật 1 resource mới thì cần chạy lại lệnh generate
Tiếp theo chúng ta chạy lệnh để generate swagger
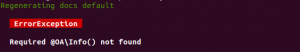
php artisan l5-swagger:generate
Bạn sẽ thấy lỗi như hình bên dưới

Đó là do chúng ta chưa tạo nơi định dạng cho swagger.
Thường thì mình nên tạo một nơi chung mà tất cả các request sẽ đi qua. Ở đây mình tạo trong file Controller
tại file app/Http/Controllers/Controller.php
mình thêm đoạn mã này
/**
* @OA\Info(
* title="Your Application API document",
* version="1.0.0",
* )
*/
class Controller extends BaseController
{
use AuthorizesRequests, DispatchesJobs, ValidatesRequests;
}
Như vậy là thư viện Swagger đã được cài đặt và hoạt động rồi.
Bước 3: Viết docs cho source code
Bây giờ chúng ta thử viết docs cho một API bất kỳ và xem hoạt động trên Swagger nha
Mình thử demo trong file Auth/LoginController.php
/**
* @OA\Post(
* path="/login",
* summary="Sign in",
* description="Login by email, password",
* operationId="authLogin",
* tags={"auth"},
* @OA\RequestBody(
* required=true,
* description="Pass user credentials",
* @OA\JsonContent(
* required={"email","password"},
* @OA\Property(property="email", type="string", format="email", example="[email protected]"),
* @OA\Property(property="password", type="string", format="password", example="PassWord12345"),
* @OA\Property(property="persistent", type="boolean", example="true"),
* ),
* ),
* @OA\Response(
* response=422,
* description="Wrong credentials response",
* @OA\JsonContent(
* @OA\Property(property="message", type="string", example="Sorry, wrong email address or password. Please try again")
* )
* )
* )
*/
Chạy lại swagger bằng lệnh, vì mình config generate_always false nên mỗi lần thay đổi docs thì phải chạy lại bước này.
Còn bạn nào config generate_always true thì bạn không cần chạy lại nha.
php artisan l5-swagger:generate
Trong trường hợp chỉ cần Swagger hiểu docs của mình chỉ cần dùng cho phần route api thôi thì bạn sử dụng lên sau
php artisan l5-swagger:generate --filter="/api"
Kiểm tra kết quả thử nào
http://127.0.0.1:8000/api/docs
Như vậy là mình đã giới thiệu các bước cài đặt và hướng dẫn các bạn sử dụng Swagger cho việc tạo document api rồi. Hi vọng các bạn có thể một kiến thức mới trong việc phát triển phần mềm website.

 ?>
?>
 ?>
?>
 ?>
?>
Cho em hỏi “Mình thử demo trong file Auth/LoginController.php”. File Auth/LoginController.php chỗ nào vậy ạ
tuỳ version của Laravel đó bạn, bạn cần enable Auth lên thì phải. xem thêm tại: https://laravel.com/docs/10.x/authentication#main-content