CSS font-size: px | em | rem là gì?
Khi tìm hiểu về thuộc tính font-size trong css, mình có chút bỡ ngỡ vì có nhiều đơn vị để sử dụng. Chọn đơn vị nào để sử dụng cho thích hợp là việc cần thiết và mở rộng kiến thức hơn. Bài này mình xin chia sẻ về px, em, rem và cách sử dụng cho từng trường hợp.
px
Pixel là đơn vị đơn giản và dễ sử dụng nhất trong trang web. Nhưng nó có một nhược điểm là không thay đổi giá trị đã được set trong code css. Người dùng luôn nhận giá trị này khi sử dụng web ở trình duyệt và thiết bị nhỏ hơn hoặc lớn hơn. Bạn hãy tưởng tượng font-size: 20px ở màn hình điện thoại sẽ lớn cỡ nào 😀
Lúc này, Pixel không phải là một sự lựa chọn tối ưu đúng không nào!
Nhưng pixel lại dễ dàng để cố định khoảng cách hay các định dạng khác cho layout. Cho nên pixel vẫn được dùng rất nhiều hiện nay.
em
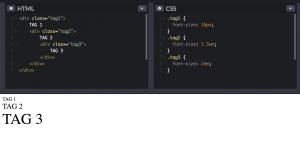
Các trình duyệt hỗ trợ đơn vị em cho font-size để tự động hỗ trợ các thuộc tính linh hoạt hơn pixel. EM được tính toán và phụ thuộc vào thẻ cha trước đó của nó. Ta xét ví dụ bên dưới để hiểu thêm nhé

Chúng ta sẽ thấy Tag 1 ở đây được set font-size: 16px Tag 2 1.5em nên có giá trị bằng 1.5 * 16 = 24(px) . Tương tự Tag 3 sẽ có giá trị bằng 2 * 24 của thẻ cha gần nhất là thẻ tag2, nên số pixel sẽ bằng 48px
em thích hợp cho các cấu trúc html có quan hệ cha con như menu.
rem
Tương tự như em, nhưng rem sẽ lấy giá trị của document root chứ không lấy giá trị font-size thẻ cha gần nhất làm chuẩn.
Tóm lại
Mình vừa chia sẻ cách hoạt động các đơn vị cho thuộc tính font-size. Hi vọng sẽ giúp các bạn có thể vận dụng vào các dự án website của mình cho phù hợp.

 ?>
?>
 ?>
?>
 ?>
?>